在设计中,我们常常需要旋转图片,10°,15°,90°,130°等等。说到这里,你一定想的是:旋转图片这么简单的操作,恐怕不需要你说吧。但是,你细想想,你真的转对了吗?就没有什么时候,发现旋转过来的图片与原图有些不一样。这究竟是怎么回事呢?我们一起来看看吧。
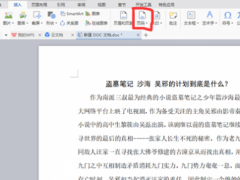
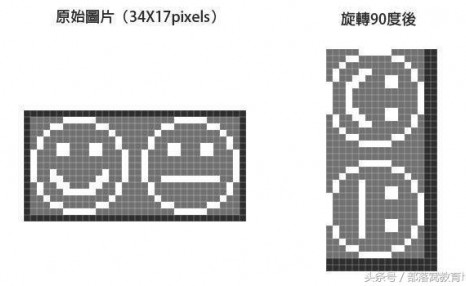
PS旋转工具的使用,在Photoshop 中旋转图像时(这边指顺时钟或逆时钟旋转90 度的情况),如果你的图像的长跟宽都是奇数,或者都是偶数时,并不会发生什么问题。但是当你的图像只有一边为奇数时,你会得到预期之外的结果,如下图:

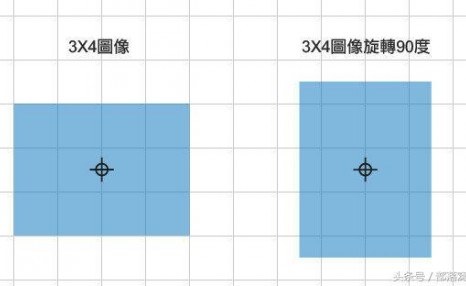
为了更清楚的了解发生什么事情,我们取一张3X4 像素的图形,可以发现由于旋转中心在两像素的邻边,当我们对此图形做90度旋转后、原本的图形并没有完整落在像素范围(灰色格线)内,因此系统就必须重新计算格线内像素的色彩(我们称之为重新取样),这么一来你原本的图形就会遭受破坏:

- 解决方法:
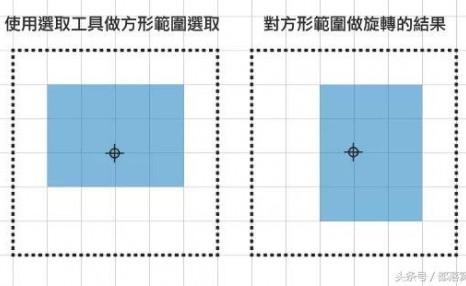
一个快速的解决方式是,不要直接旋转你的图像,而是使用Photoshop 的旋转工具做一个方型范围的选取,并且旋转这个方型范围,如此一来由于旋转中心在像素交汇处,可以得到确实填满像素的结果:

- 更好的解决方式:
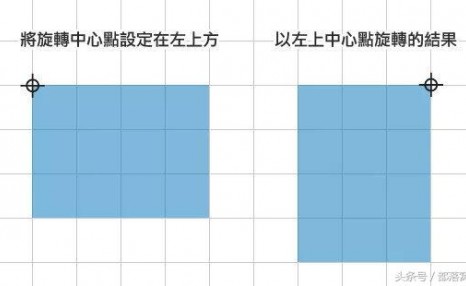
在执行变形工具的时候,将旋转中心选择在左上方(或者任何一个角落都可以),如此一来即可解决这个问题:

对于网页以及UI 界面设计师而言,一边考虑设计之余还得小心处理像素实在令人觉得枯燥乏味,要不断的检查每个像素的位置、纹理是否准确,是否被重新取样造成模糊边缘等等。但是如果在工作习惯上开始做一点点的小改变,就可以确保你辛苦绘制的图形不会化为乌有。
声明:内容来自百度,本文仅让热点观察内容更加丰富,不代表达达搜观点。如有误或侵犯您的利益,可联系我们修改或删除,感谢合作。